

#SCRIPTCASE AJAX EVENTS ONCHANGE DOWNLOAD#
Do you already know Scriptcase? Download the free version of our tool and discover a world of new possibilities.
#SCRIPTCASE AJAX EVENTS ONCHANGE HOW TO#
Learn more about this and other features that Scripcase offers. How To Handle OnChange / SelectedIndexChanged Type Event In JavaScript For The AJAX ComboBox If you have ever used the AJAX ComboBox control and needed to interact with it client side in JavaScript, you will notice it's a bit of a different animal than it's ASP.NET server control counterpart: the DropDownList. Is this issue is because of opencart I dont know if it is correct to write like this in cpanel. I dont want to redirect to any other page to upload image.

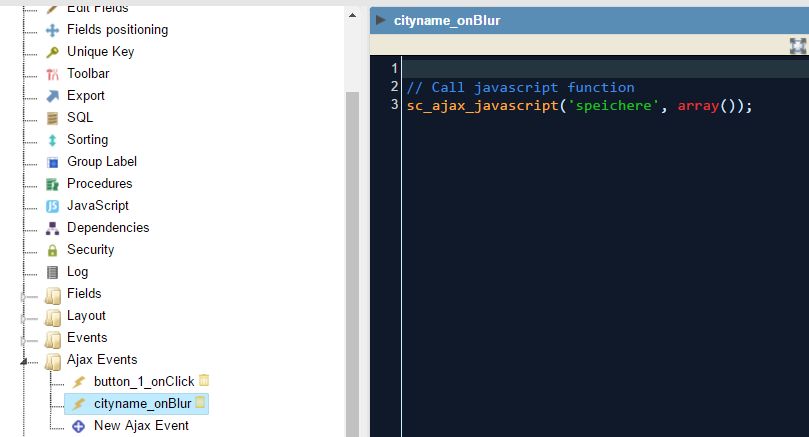
We will create a control type application with a single field (test), and then we will create the Ajax Event.ġ – We will need to create a control application and then create a new field called “test” on it.Ģ – Into the “Ajax Events” menu we will create a new event, we will set it to run in the field test and then choose onChange.ģ – Now we need to write this code: “sc_alert(‘Ajax Event OnChange Triggered’) ”Ĥ – And to finish all we have to do is run the application, write anything on the “test” field and then remove the focus from it What am I supposed to do to get result on same page.

The event onChange will occurs when the object loses the focus and the value of the field is changed.īelow we will show an example explaining how to use this event. onChange - This event fires when the field has focus and the field value is changed and the focus is then directed to another object. Good morning, I have an on change event that loads values into some text fields in the form. onChange : this event is raised when the text in a select, text, or textarea form item is altered by the user. In other words, when the item losses focus the onBlur event is raised. In this article we will show how the Ajax events onChange works, first Ajax will run doing a processing in the browser side to avoid to execute a SQL query or a server request, this way the result will come way faster then the usual. The following events are available in ScriptCase. onBlur: this event is raised when a select, text, or textarea form item is acted upon and then moved off of by the user.


 0 kommentar(er)
0 kommentar(er)
